
Hexo 安装主题的方式非常简单,只需要将主题文件拷贝至站点目录的 themes 目录下,然后修改下配置文件即可。
这里推荐 Next 主题,该主题简洁大方美观,集成度高,定制性强,官方文档完备,十分适合新手使用。下面以 NexT 主题为例,介绍主题切换、配置方法。
NexT 主题安装
下载主题
NexT 主题下载有两种方式:
- 官网下载:前往 NexT 版本发布页面,找到
Source code点击下载,下载后解压到站点目录的themes目录下; git clone:直接将源码克隆到站点目录的themes目录下;
1 | $ cd your-hexo-site |
启用主题
打开站点配置文件,找到 theme 字段,并将其值更改为 next 即可;
1 | theme: next |
验证主题
启动本地站点服务器,使用浏览器访问 http://localhost:4000 当你看到站点的外观与下图所示类似时即说明你已成功安装 NexT 主题,这是 NexT 默认的 Scheme —— Muse。

NexT 主题定制
主题风格千变万化且各有所好,建议在充分参考 NexT 官方文档和他人博客风格的前提下,选择最适合自己的风格,总的原则是:简洁、实用。下面列举了 NexT 主题常见的定制方法,如果有更多定制需求,可自行百度。
说明:
- 配置文件:“站点配置文件”是指站点目录下的
_config.yml文件,“主题配置文件”是指NexT 主题文件下的_config.yml文件。 - 配置生效:如果修改了站点配置文件,可能需要先清理静态文件,再重新生成静态文件,最后重新启动服务器,才会生效,如果还不行,可能需要多次生成部署;
1 | $ hexo clean |
整体定制
选择 Scheme
NexT 提供了多种不同的外观风格 Scheme,几乎所有的配置都可以在 Scheme 之间共用,可通过更改 主题配置文件,搜索 Scheme 关键字,将你需用启用的 scheme 前面注释 # 去除即可。
- 将默认的
Muse主题注释掉,取消Mist的注释
1 | # --------------------------------------------------------------- |
- 查看新 Scheme 的效果:

设置语言
观察以上截图,发现首页标签为英文,编辑站点配置文件,将 language 设置成你所需要的语言(简体中文对应zh-Hans):
1 | language: zh-Hans |
设置字体
Hexo 默认字体大小为 14px,如果感觉字体太小,可打开 \themes\next\source\css\ _variables\base.styl文件,将 font-size-base 改成16px即可,如下所示:
1 | // Font size |
更改网页图标 Favicon
NexT 提供了默认的网页图标,可通过以下步骤进行自定义设置:
- 制作 Favicon 图标:可以先在 EasyIcon 中找到一张你所喜欢的 ico 图标,然后通过比特虫在线生成两张ico图标(大小分别为16x16和32x32),将图标放在
/themes/next/source/images; - 修改主题配置文件:
1 | favicon: |
- 修改后的实际效果:

隐藏网页底部 powered By Hexo
在主题配置文件中,修改如下配置:
1 | # Hexo link (Powered by Hexo). |
修改网页头部图片
- 修改格式文件:打开
hexo\themes\next\source\css\_schemes\Mist\_header.styl,将第一行background:后的内容改为如下形式:
1 | .header { background: url('https://likeitea-1257692904.cos.ap-guangzhou.myqcloud.com/liketea_blog/top_pic.jpg'); } |
- 显示效果:并不简洁美观,建议采用默认背景

添加 README.md 文件
如果希望在项目中添加 README.md 文件,又不想对该文件进行渲染,可在 Hexo 目录下的 source 根目录下添加一个 README.md 文件,修改站点配置文件 _config.yml,将 skip_render 参数的值设置为
1 | skip_render: README.md |
保存退出即可,再次使用 hexo d 命令部署博客的时候就不会再渲染 README.md 这个文件了。
侧边栏定制
侧边栏出现位置和时机
默认情况下,侧栏仅在文章页面(拥有目录列表)时才显示,并放置于右侧位置。可以通过修改主题配置文件中的 sidebar 字段来控制侧栏的行为。侧栏的设置包括两个部分,其一是侧栏的位置, 其二是侧栏显示的时机。
- 设置侧边栏位置:
1 | # left 靠左,right靠右 |
- 设置侧边栏显示时机:
1 | # post是默认行为,在文章页显示;另外几个选项是always、hide、remove |
设置站点信息
- 设置头像:编辑
主题配置文件,修改字段avatar,值设置成头像的链接地址,可以是完整URI,也可以是本地文件路径(站点目录下的source/images或者主题目录下的source/uploads)。
1 | # Sidebar Avatar |
- 设置作者昵称:编辑
站点配置文件, 设置author为你的昵称; - 设置站点描述:编辑
站点配置文件, 设置description字段为你的站点描述。站点描述可以是你喜欢的一句签名; - 建站时间:编辑
主题配置文件,新增字段since:年份;
修改作者头像并旋转
如果希望将作者头像修改为圆形,并且实现鼠标悬浮于图片上时图片旋转的效果,可按照以下步骤进行修改:
- 修改代码:打开
\themes\next\source\css\_common\components\sidebar\sidebar-author.styl,在里面添加如下代码:
1 | .site-author-image { |
- 效果如图:

设置RSS
NexT 中 RSS 有三个设置选项,满足特定的使用场景,更改 主题配置文件:设定 rss 字段的值:
- false:禁用 RSS,不在页面上显示 RSS 连接。
- 留空:使用 Hexo 生成的 Feed 链接,你可以需要先安装 hexo-generator-feed 插件。
1 | $ npm install hexo-generator-feed |
- 具体的链接地址:适用于已经烧制过 Feed 的情形。
重启服务器,侧边栏效果如图:

侧边栏社交链接
侧边栏社交链接的修改包括链接和图标两部分,打开主题配置文件:
1 | # 社交链接,键值格式是“显示文本: 链接地址 || 图标名” |
侧边友情链接
友情链接可用于提供一些关联网站地址,或者推荐文章。
- 编辑
主题配置文件:友情链接包含两个部分,① 友情链接名称、图标;② 每个友情链接的名称、地址;
1 | # Blog rolls |
- 侧边栏最终效果:

首页定制
设置菜单
菜单配置包括三个部分:
- 菜单项:名称和链接,名称指在内部文件中使用的变量名;
- 菜单项文本:菜单在页面上显示的文字;
- 菜单项图标:NexT 主题默认集成了识别Font Awesome图标的方法,只需要在里面找到想要图标的名称,去掉前缀
icon-就可以拿过来直接使用,可以满足绝大的多数的场景,同时无须担心在 Retina 屏幕下 图标模糊的问题;
编辑主题配置文件,修改以下内容:
- 设定菜单项和菜单项图标:menu下的设置项格式为
菜单项名称: 链接路径 || 菜单项图标;
1 | menu: |
- 设置菜单项文本:如果要修改菜单项文本,可打开 NexT 主题目录下的
languages/{language}.yml({language} 为你所使用的语言),进行编辑修改;
1 | menu: |
保留你需要的菜单项后,实际效果如图:

添加标签页面
新建“标签”页面,并在菜单中显示“标签”链接,在标签页展示站点所有标签,如果所有文章都没有标签则标签页将是空的。
配置方法:
- 新建页面:在终端窗口下,定位到 Hexo 站点目录下,使用
hexo new page新建一个页面,命名为tags;
1 | # 切换到站点目录 |
- 设置页面类型:编辑刚才新建的
index.md文件,将页面类型设置为tags, 主题将自动为这个页面显示标签云,一般标签页不显示评论;
1 | --- |
- 修改菜单:在菜单中添加链接,编辑
主题配置文件,添加tags到 menu 中,如下:
1 | menu: |
- 设置文章标签:在文章
front-matter添加tags字段,可设置文章的标签:
1 | --- |
- 实际效果:启动本地站点服务器,使用浏览器访问
http://localhost:4000,标签页如图所示。

添加分类页面
“分类”和“标签”都可以用来对文章进行管理,区别在于分类多级、有序而标签同级、无序。分类是一种更加精细的文件管理方式,可以按照主题结构树来管理文章,标签则是一种平面化的管理方式,适合于快速定位到一些关键词。
- 新建页面:在站点目录下创建分类页面
1 | $ cd your-hexo-site |
- 设置页面类型:打开
categories/index.md文件,修改页面类型,一般分类页面不显示评论:
1 | title: 分类 |
- 修改菜单:打开主题配置文件,修改
menu下的categories为/categories
1 | menu: |
- 实际效果:分类页面显示分类树结构,但不会显示具体分类下的文章。点击具体的分类类别,可显示该类别下的所有文章:

首页文章以摘要形式显示
- 修改主题配置文件:打开
主题配置文件,找到如下位置,修改
1 | # 其中length代表显示摘要的截取字符长度 |
- 修改后的效果如图:

设置首页文章显示篇数
- 安装插件:
1 | npm install --save hexo-generator-index |
- 修改站点配置文件:在
站点配置文件中,添加如下内容,其中per_page字段是你希望设定的显示篇数。index,archive及tag开头分表代表主页,归档页面和标签页面
1 | index_generator: |
文章页定制
设置代码高亮
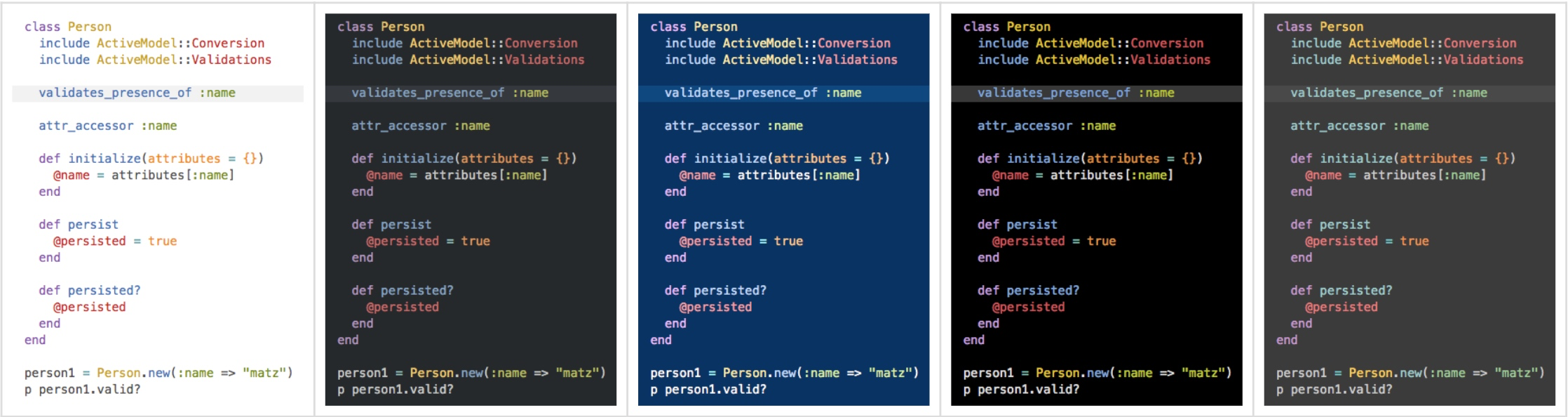
NexT 使用 Tomorrow Theme 作为代码高亮,共有5款主题供你选择。 NexT 默认使用的是 白色的 normal 主题,可选的值有 normal,night, night blue, night bright, night eighties:

更改 highlight_theme 字段,将其值设定成你所喜爱的高亮主题(默认的就挺好),例如:
1 | # Code Highlight theme |
修改文章底部带 # 号的标签
修改模板 /themes/next/layout/_macro/post.swig,搜索 rel="tag">#,将 # 换成<i class="fa fa-tag"></i>,效果如图:

文章顶部显示更新时间
1 | # Post meta display settings 文章显示信息 |
开启打赏功能
NexT 支持微信打赏和支付宝打赏,只需要在 主题配置文件 中填入微信或支付宝收款二维码图片地址(绝对地址从source目录起)即可开启该功能。
1 | reward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作! |
实际效果:

设置动画效果
设置加载动画
NexT 默认开启动画效果,效果使用 JavaScript 编写,因此需要等待 JavaScript 脚本完全加载完毕后才会显示内容。 如果您比较在乎速度,可以将 use_motion 设置为 false 来关闭加载动画;
添加顶部加载条
修改主题配置文件 _config.yml 将 pace设为 true 就行了,你还可以换不同样式的加载条,如下图:
1 | # Progress bar in the top during page loading. |
实际效果:

点击出现红心效果
- 添加 js 文件:在
hexo\themes\next\source\js\src\目录下新增文件love.js,文件内容如下:
1 | !function(e, t, a) { |
- 修改配置:在文件
hexo\themes\next\layout\_layout.swig底部的</body>标签上一行增加:
1 | <!-- 页面点击小红心 --> |
- 实际效果:

设置背景动画
编辑 主题配置文件, 搜索 canvas_nest 或 three_waves,根据您的需求设置值为 true 或者 false 即可(会干扰读者注意力,建议关闭):
1 | # Canvas-nest |
Canvas-nest 的实际效果:

Next 的其他样式设置
- 去除 Next 主题图片的灰色边框
- Hexo下表格的美化和优化
- Hexo之NexT主题代码块MacPanel特效配置
- 表格宽度根据内容自适应:可以尝试将 source/css/_common/scaffolding/tables.styl 中的 table-layout: fixed; 改为 table-layout: auto;
第三方插件使用
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展站点的功能。 以下是 NexT 目前支持的第三方服务,你可以根据你的需求集成一些功能进来。
添加站内搜索
配置方法如下:
- 安装
hexo-generator-searchdb,在站点的根目录下执行以下命令:
1 | npm install hexo-generator-searchdb --save |
- 编辑站点配置文件,新增以下内容到任意位置:
1 | search: |
- 编辑主题配置文件,启用本地搜索功能:
1 | # Local search |
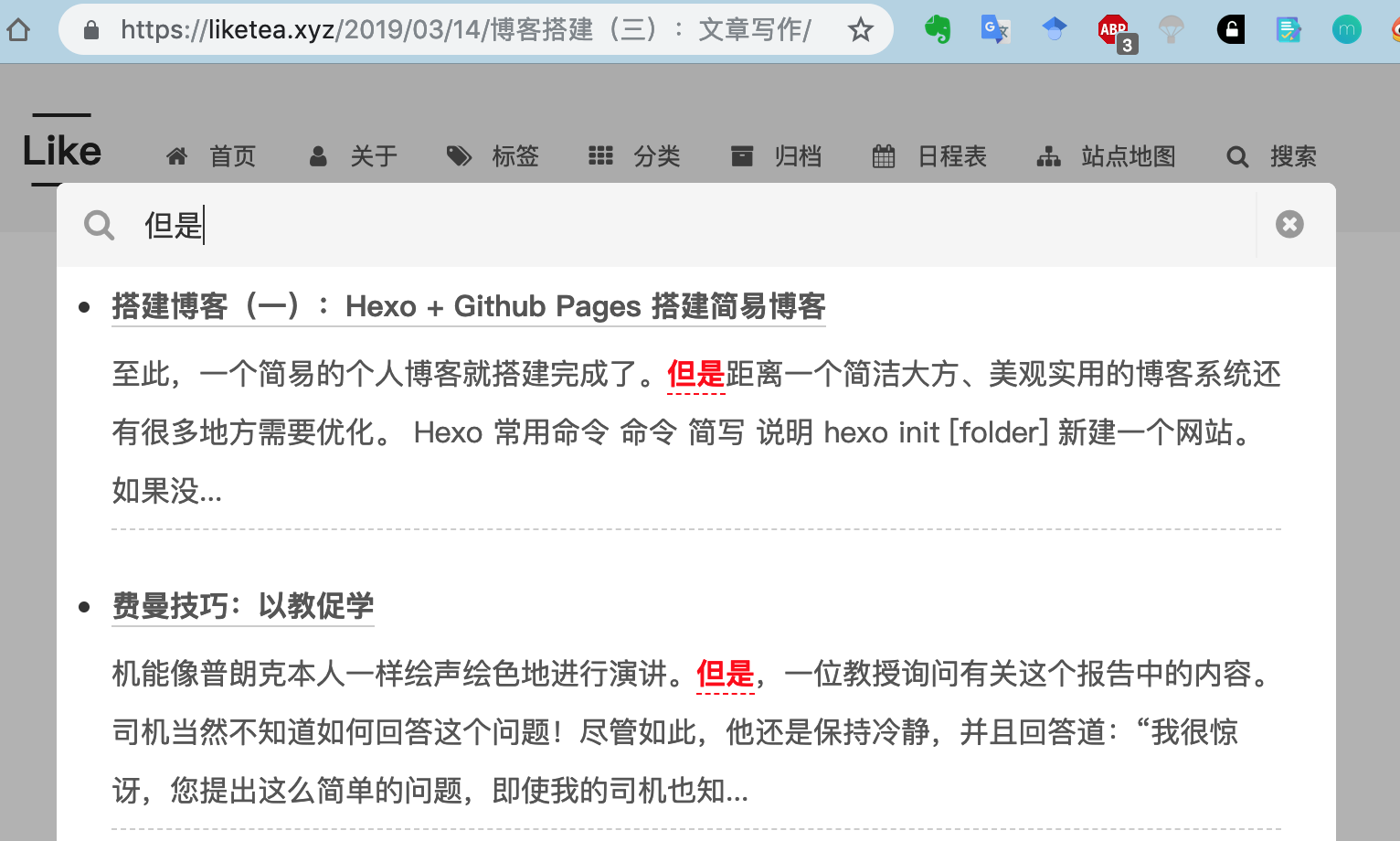
- 站点搜索效果:

添加评论区
NexT 支持多款评论系统:
- 多说:已挂;
- 畅言:需要备案;
- Disqus:已墙;
- valine:LeanCloud提供的后端云服务,可用于统计网址访问数据,分为开发版和商用版,只需要注册生成应用App ID和App Key即可使用;
- 来必力:来自韩国,使用邮箱注册;
- Gitment:一款基于
GitHub Issues的评论系统,支持在前端直接引入,不需要任何后端代码。可以在页面进行登录、查看、评论、点赞等操作,同时有完整的Markdown / GFM和代码高亮支持,尤为适合各种基于GitHub Pages的静态博客或项目页面;
DISQUS
编辑 主题配置文件, 将 disqus 下的 enable 设定为 true,同时提供您的 shortname,count 用于指定是否显示评论数量:
1 | disqus: |
需要注册 disqus 账号后才可参与评论,效果如下:

gitment
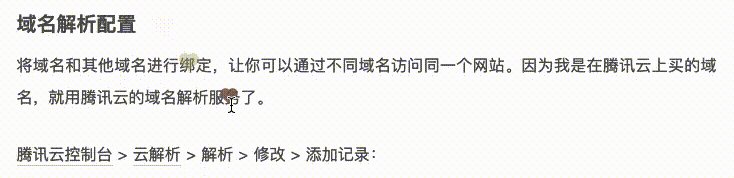
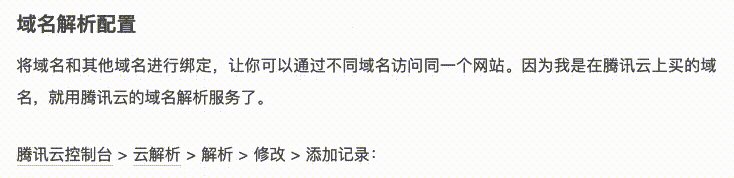
Gitment 使用 GitHub Issues 作为评论系统,在接入 Gitment 前,需要获得 GitHub 的授权,获得相应的客户端id和客户端私钥,以备站点使用。gitment 的配置方法:
- 创建
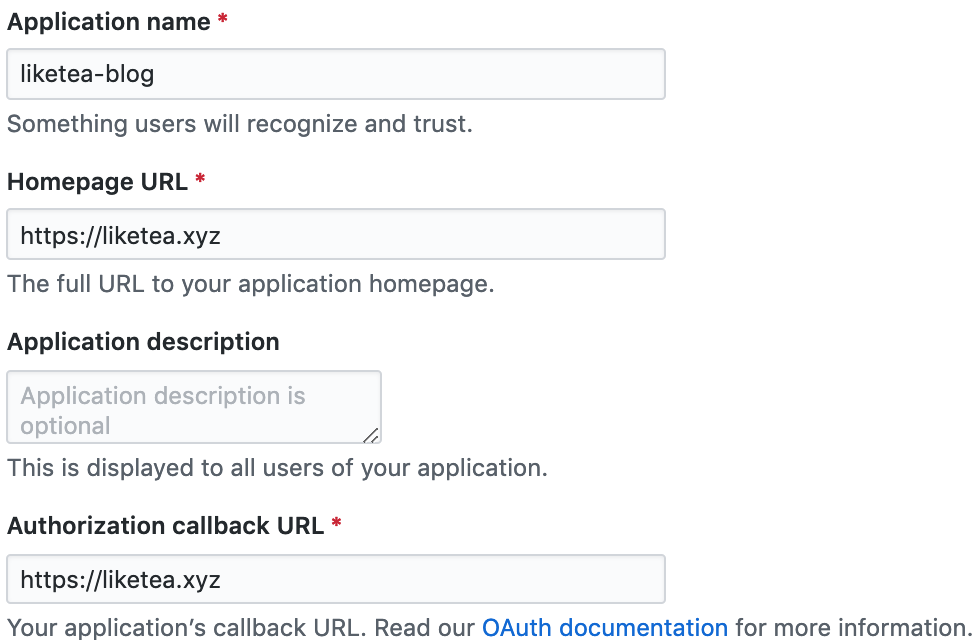
oAuth App:github首页>settings>Developer settings>OAuth Apps>New oAuth App,Homepage URL和Authorization callback URL都写上你的 github 博客首页地址(如果绑定了个人域名,则写完整的新域名地址),比如https://liketea.xyz,点击Register application即可完成注册,生成Client ID和Client Secret;

- 修改
主题配置文件:最重要的就是github_repo,可以是你托管博客静态文件的仓库,也可以是新仓库,注意是仓库名称而不是仓库地址;
1 | gitment: |
- 重新部署:通过
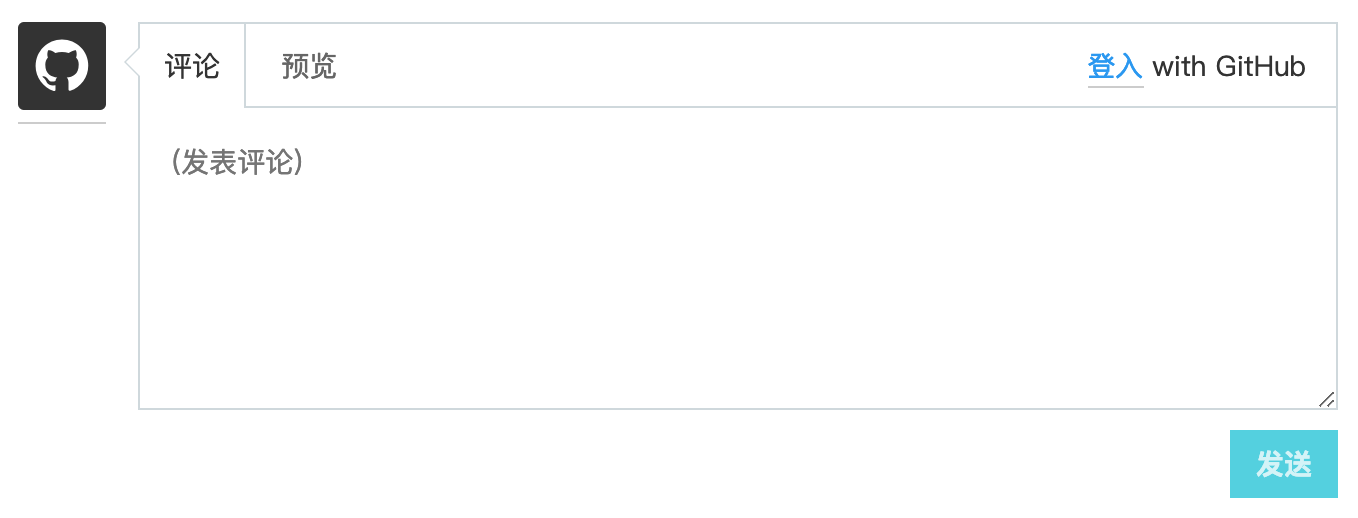
hexo g -d重新部署站点,进入一篇文章的评论区;

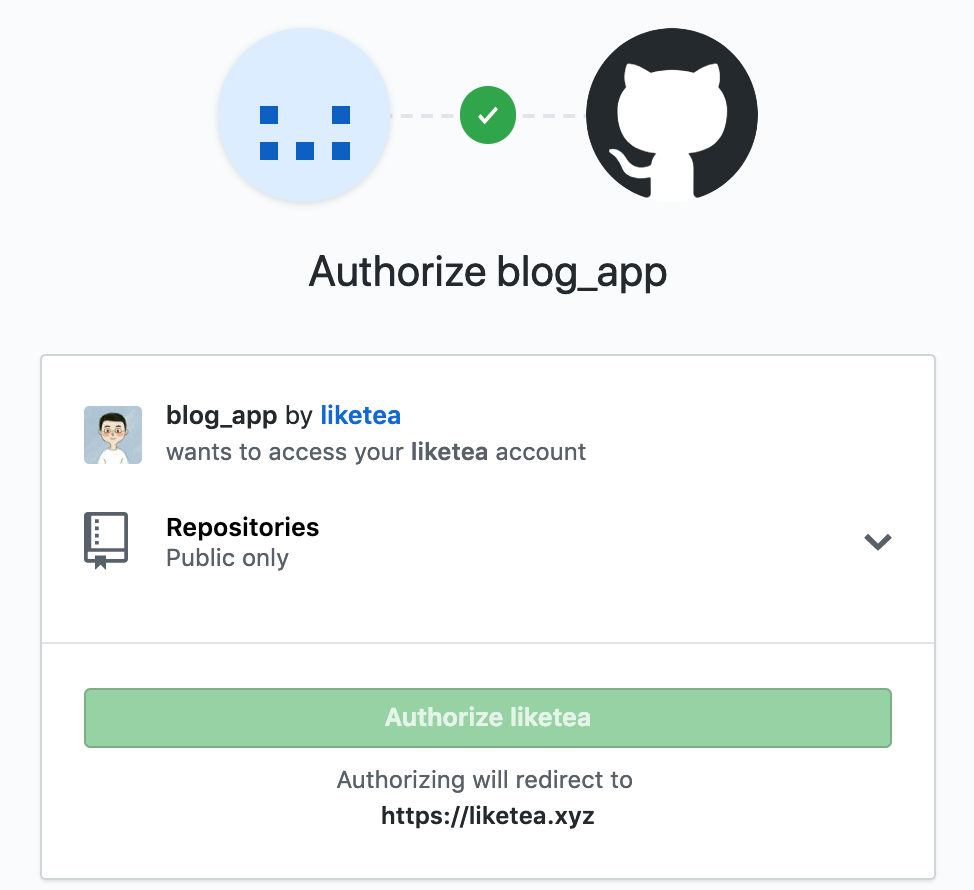
- 登入授权:点击登入,对评论区进行授权;

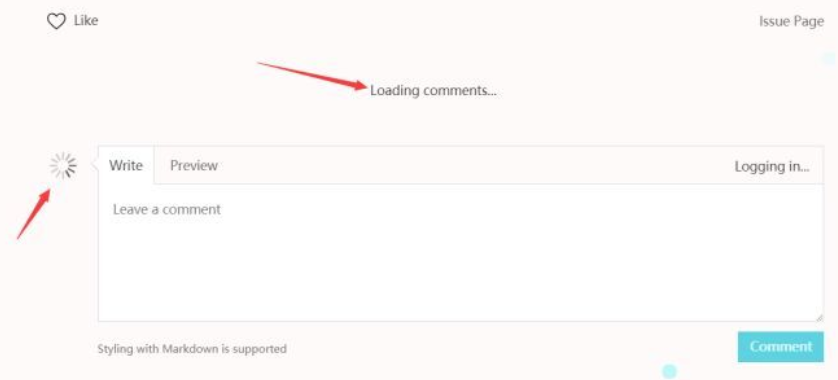
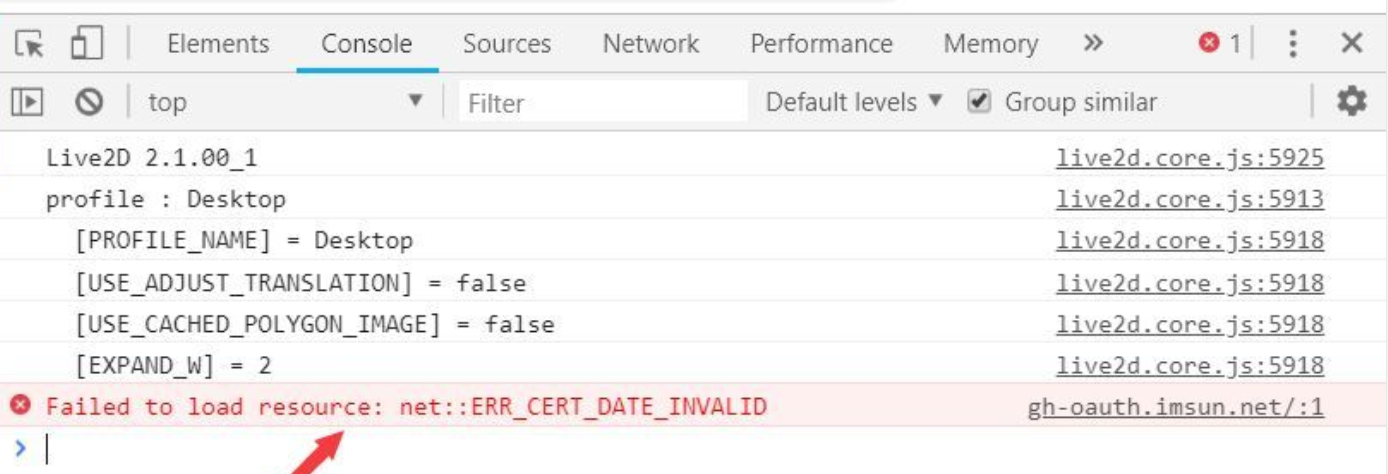
- 解决无法登陆的问题:如果点击授权之后,评论区一直在转圈圈,但是登录不进去

- 打开浏览器的调试功能,发现报了个错误~点击后面的网址,一路点击高级、继续前往

- 然后你会发现依旧访问不了,不过不用理会,此时gitment已经可以登录啦~

- 最后初始化评论:每一篇文章都需要进行初始化才能开始评论,目前还没有较好的一键初始化方法;

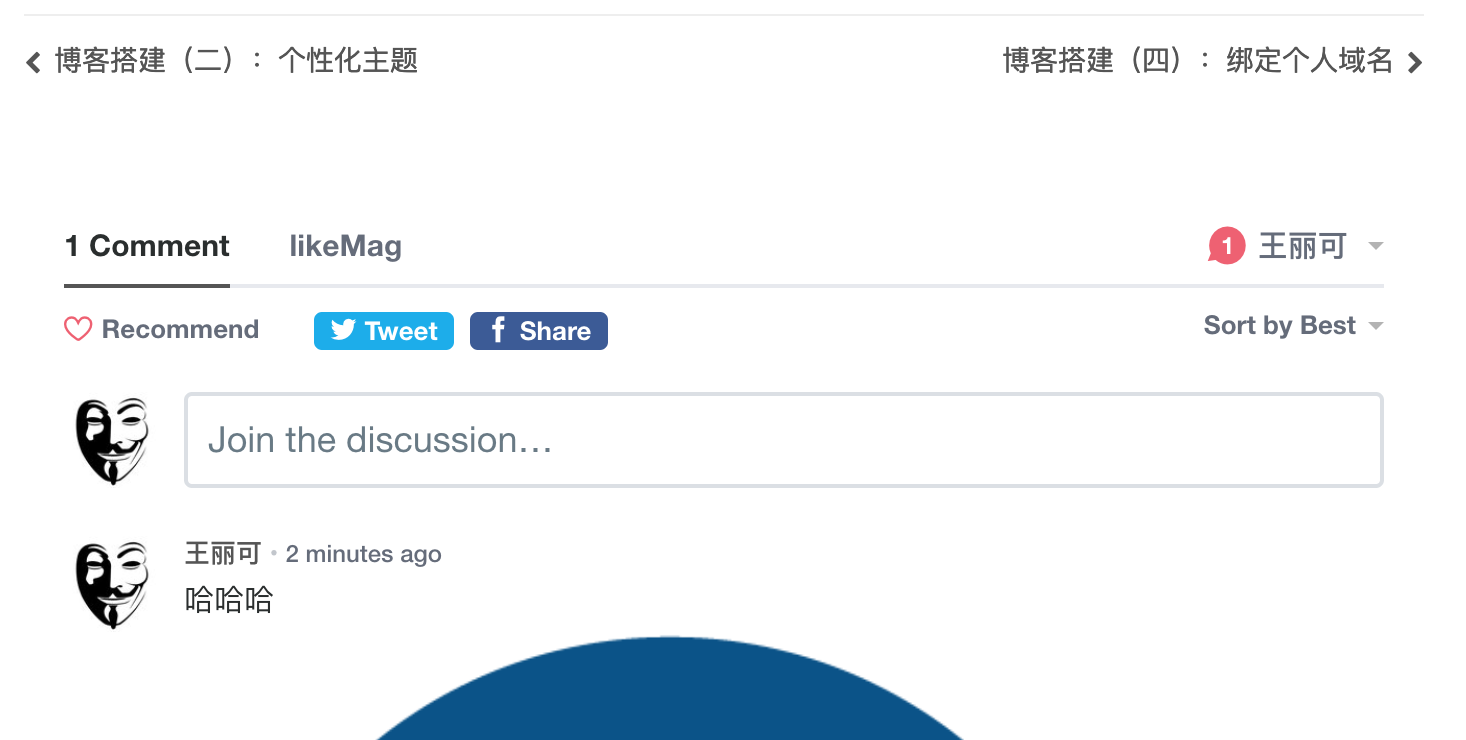
来必力
以上评论系统,要么已经挂掉了、要么被墙了、要么各种BUG、要么原始界面奇丑,通过各种尝试发现还是来必力最好用:
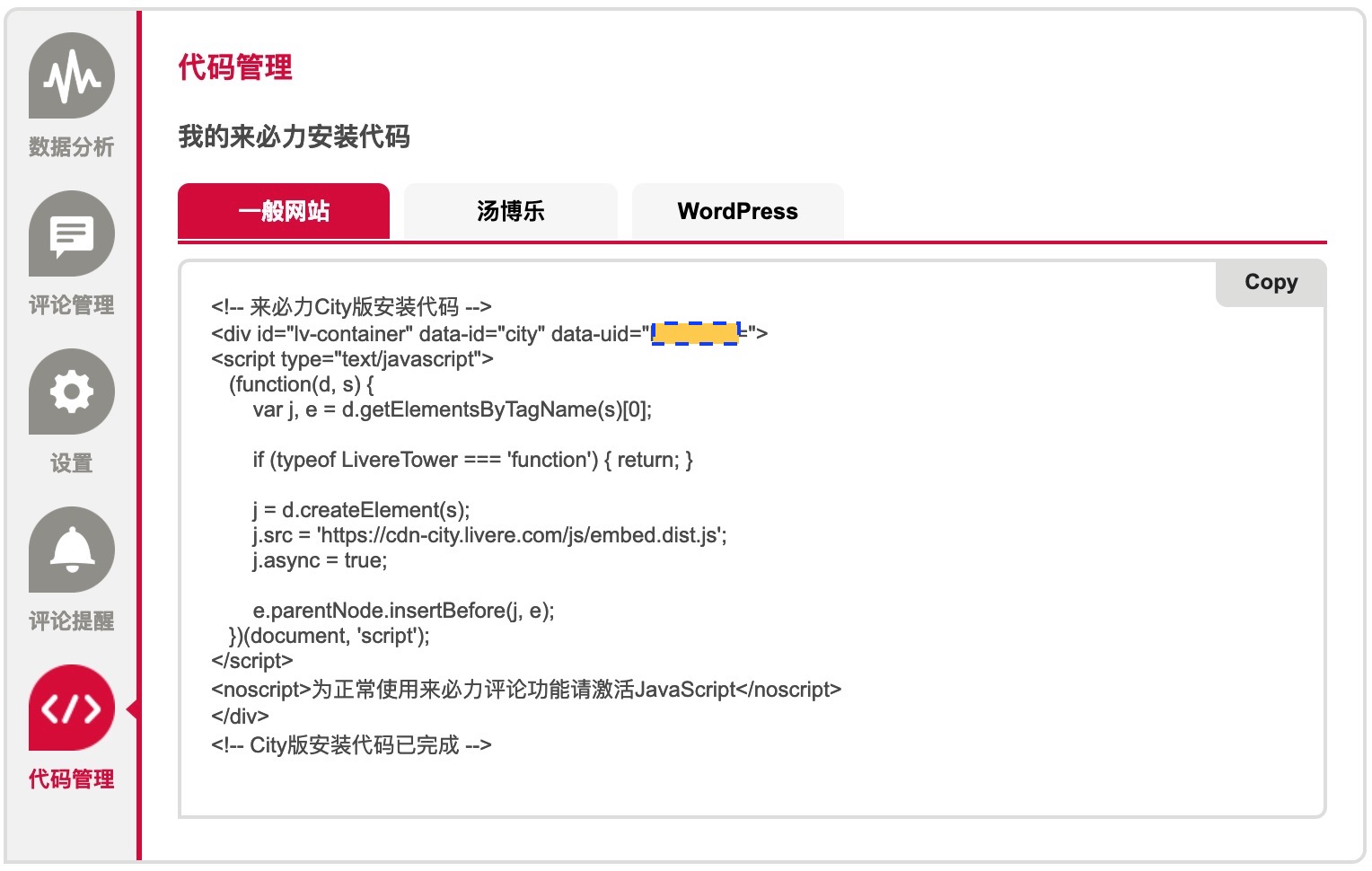
- 注册登陆 来必力 获取你的
LiveRe UID:点击安装免费的city版本,安装成功后点击代码管理,复制其中的data-uid字段

- 编辑主题配置文件,填写
livere_uid:将复制的data-uid
1 | # You can get your uid from https://livere.com/insight/myCode (General web site) |
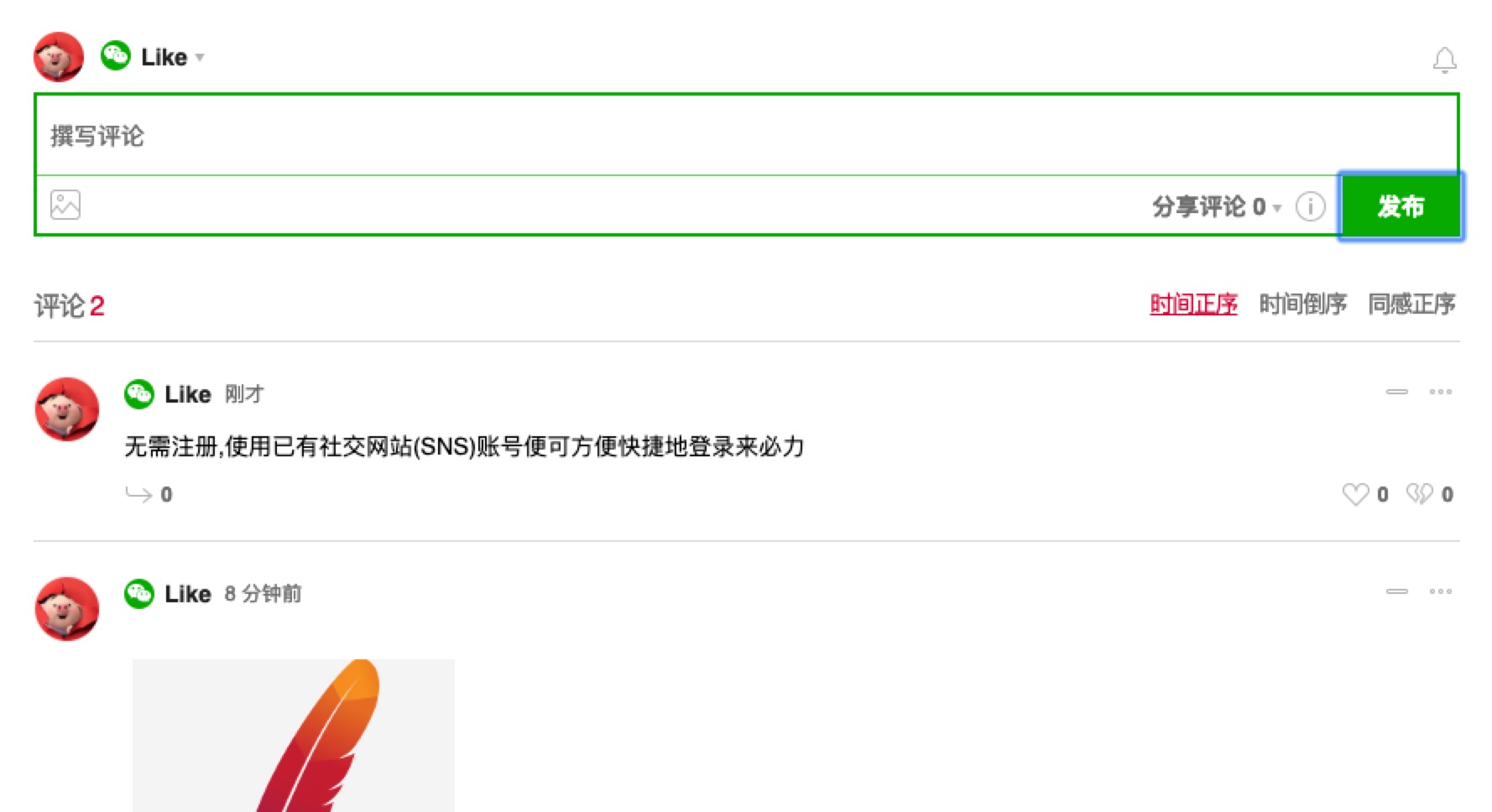
- 实际效果:来必力支持使用已有社交网站(SNS)账号登录

添加统计分析
统计文章阅读次数
LeanCloud 可以统计单篇文章阅读次数,配置过程如下:
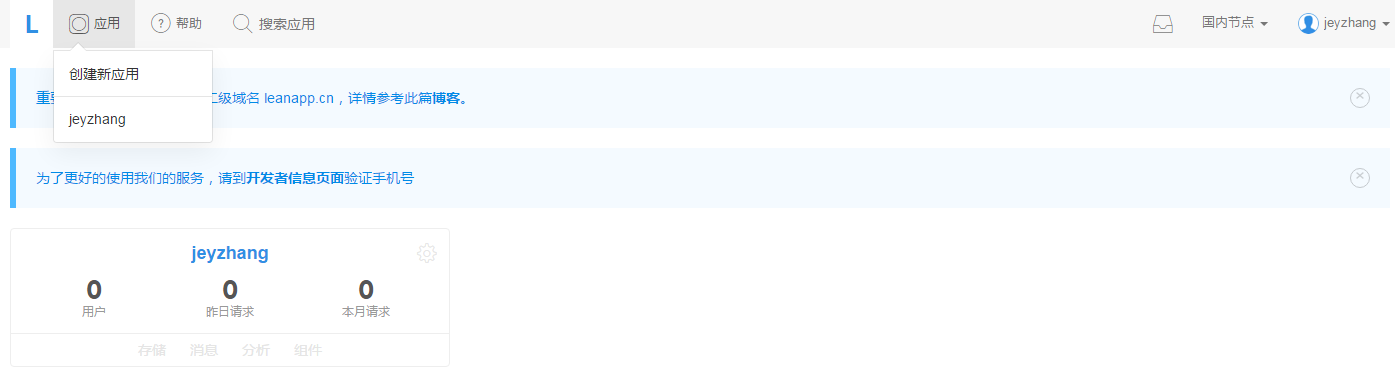
- 注册 LeanCloud:完成邮箱激活,进入控制台页面;

- 创建应用:创建一个新应用,名称无所谓,点击应用进入;

- 创建名称为Counter的Class:名称必须为Counter;
- 查看应用 key:在所创建的应用的
设置->应用key中查看app_id和app_key; - 修改主题配置文件:
1 | leancloud_visitors: |
- 重新部署 Hexo 博客:重新部署后便可以在博客主页以及每篇文章中显示阅读次数,如图所示


说明:
- 为了安全,设置网站的安全域名:设置——安全中心——Web安全域名;
- 记录文章访问量的唯一标识符是文章的发布日期以及文章的标题,因此请确保这两个数值组合的唯一性,如果你更改了这两个数值,会造成文章阅读数值的清零重计;
添加文章阅读量排行榜
- 新建排行页面:在根目录路径下,执行
hexo new page "rank"; - 编辑主题配置文件:加上菜单 rank 和它的 icon:
1 | menu: |
- 在语言文件中加上菜单 rank,以中文为例,在
/themes/next/languages/zh_Hans.yml中添加:
1 | menu: |
- 编辑~/source/top/index.md:必须将里面的里面的
app_id和app_key替换为你的LeanCloud在主题配置文件中的值;必须替换里面博客的链接;1000 是显示文章的数量,其它可以自己看情况更改;
1 | --- |
- 实际效果:

统计站点访问次数
NexT 集成了“不蒜子服务”,可以统计站点 uv(全站访客人次)、pv(全站点击次数)和单页面 pv,配置更加方便。
- 编辑
主题配置文件中的busuanzi_count配置项:当enable: true时,代表开启全局开关,若site_uv、site_pv、page_pv的值均为 false 时,不蒜子仅作记录而不会在页面上显示
1 | busuanzi_count: |
- 禁用单页面pv:不蒜子的
单页面pv默认显示在文章标题下边,但是却不会在站点主页显示,因此我们还是选择用LeanCloud来显示单页面pv而使用不蒜子来显示站点uv, pv,实际效果如图所示:

如果发现页面中的统计数据都不显示:

那是因为不蒜子统计的js文件找不到了,官方给出了相应的方法,即只需要更改 next 主题下的不蒜子 插件的 js 引用链接即可。进入 hexo 博客项目的 themes 目录下,在 next 主题目录中的 layout/_third-party/analytics/ 下找到 busuanzi-counter.swig 文件,将:
1 | <script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
替换为如下代码既可:
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"> |
统计文章字数
- 安装插件:在根目录下安装
hexo-wordcount,运行:
1 | $ npm install hexo-wordcount --save |
- 修改主题配置文件:然后在主题的配置文件中,配置如下
1 | # Post wordcount display settings |
- 实际效果:

添加分享服务
jiathis 已关闭服务,我采用了 needmoreshare2,其配置过程如下:
- 编辑主题配置文件中的
needmoreshare2:将enable设置为true:
1 | needmoreshare2: |
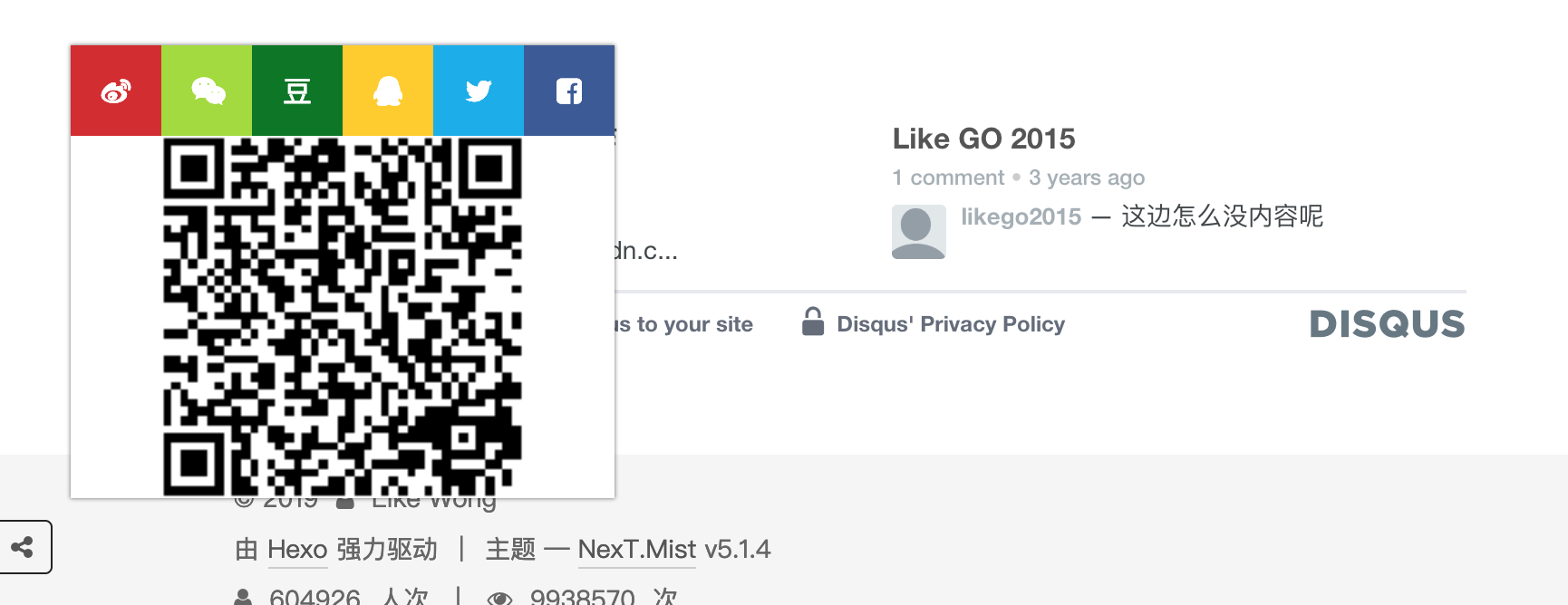
- 实际效果如图,包含了微博、微信、QQ、豆瓣等众多渠道:

以上只有微信点击无法分享,只需修改themes\next\source\lib\needsharebutton\needsharebutton.js:
1 | # 把 |
该分享方式为生成博客的二维码,手机扫码之后即可分享:

为博客添加其他功能
文章加密访问
- 修改代码:打开主题文件夹/layout/_partials/head.swig
在首句后面插入以下代码:
1 | <script> |
- 为文章设置密码:在需要加密的文章里加进password: 你要设的密码,像这样:
1 | --- |
- 实际效果:点击文章,需要输入正确密码

文章置顶
- 修改
hero-generator-index插件:把文件:node_modules/hexo-generator-index/lib/generator.js内的代码替换为:
1 | 'use strict'; |
- 在文章中添加 top 值:数值越大文章越靠前
1 | --- |
添加网易云音乐
我将网易云音乐播放器放在了侧边栏,想要听的朋友可以手动点击播放,配置方法如下:
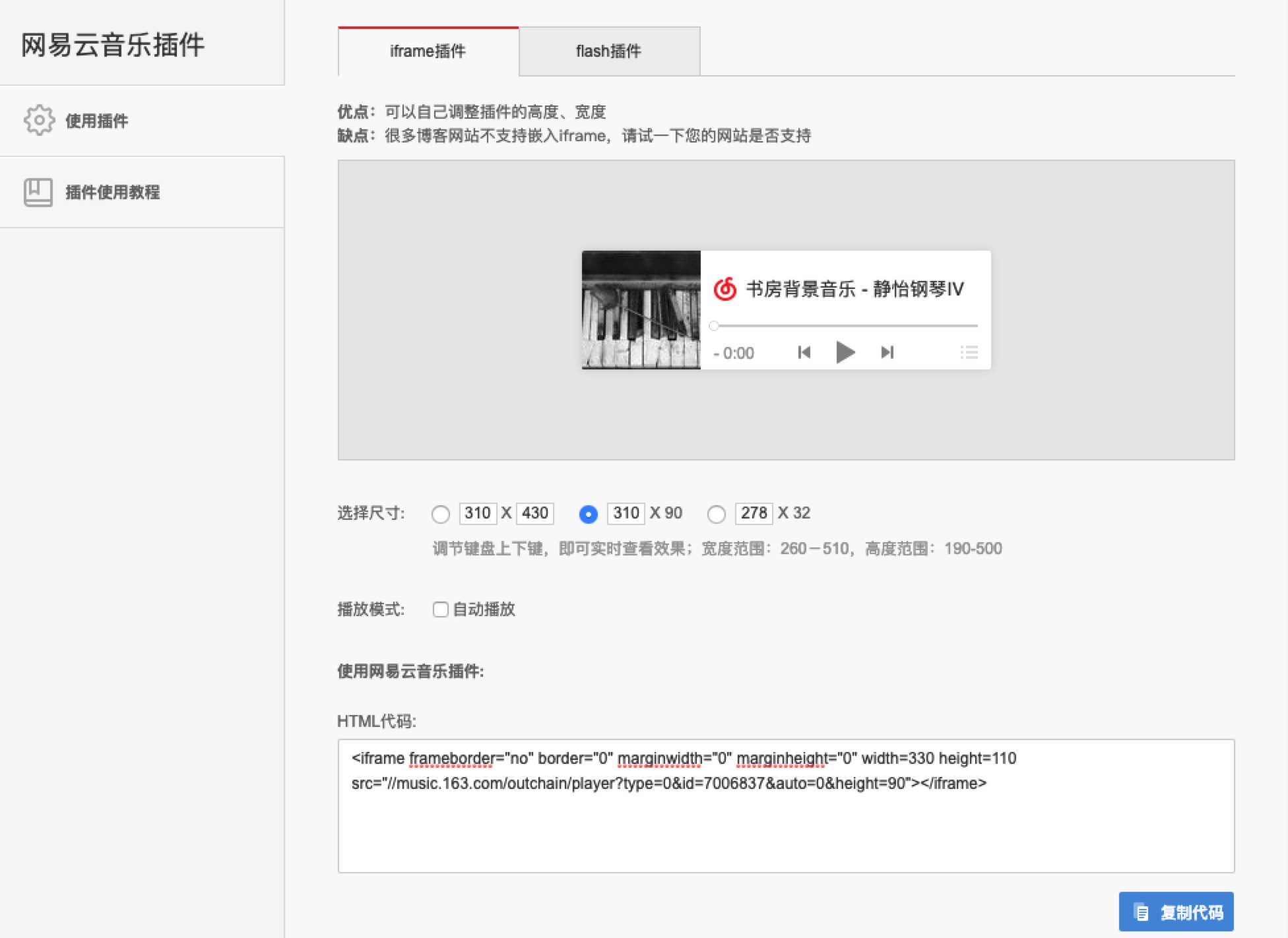
- 生成外链播放器:在网页版网易云音乐中搜索我们想要插入的音乐或歌单,然后点击“生成外链播放器”

- 设置ifame插件参数:选择
310x90,取消勾选自动播放

- 插入代码:将网易云音乐插件生成的 HDML 代码插入到文件
themes\next\layout\_macro\sidebar.swig
中</aside>上一行,类似于以下代码
1 | <auto=0 禁止网页打开自动播放--> |
- 实际效果:可操作播放、暂停,上/下一曲,如果尺寸是
310x413则可以展开播放列表

