
前言
随着移动互联网的到来,使用电脑订阅资讯的时代一去不复返,博客时代芳华已逝,但内容创作永不过时。这里我想先谈一下自己对于个人博客的看法。
为什么要写博客:
- 践行“费曼技巧”:与假想听众一起学习是最佳的学习方式;
- 建立“云知识库”:大脑的记忆总是模糊、有限而易逝的,博客便是整理过的记忆,清晰、持久而又便于回忆;
为什么要搭建个人博客:
- 公共博客平台不可控或收费;
- 收获自主权和归属感;
为什么选择 Hexo + GitPages 搭建个人博客:
- 轻量:没有麻烦的配置,使用标记语
Markdown,无需自己搭建服务器; - 免费:免费托管
Github仓库,有 1G 免费空间; - 通用:是目前比较流行的方案,社区活跃,不断创新;
准备工作
博客搭建过程主要涉及 Hexo 和 Github Pages 两个工具,在开始搭建博客前,首先要完成以下准备工作:
- 注册 Github 账号:按指示完成注册即可;
- 创建两个 Github 仓库:一个仓库名为
<username>.github.io,用于托管博客的静态文件(public文件夹)、生成Github Pages展示页面;另一个仓库名为<username>.github.source用于文章备份,可兼作图床(source文件夹); - 本地安装git:先在本地安装 homebrew 软件包管理工具,再通过
brew install git安装git工具,通过git version查看 git 是否成功安装;
1 | # 安装homebrew |
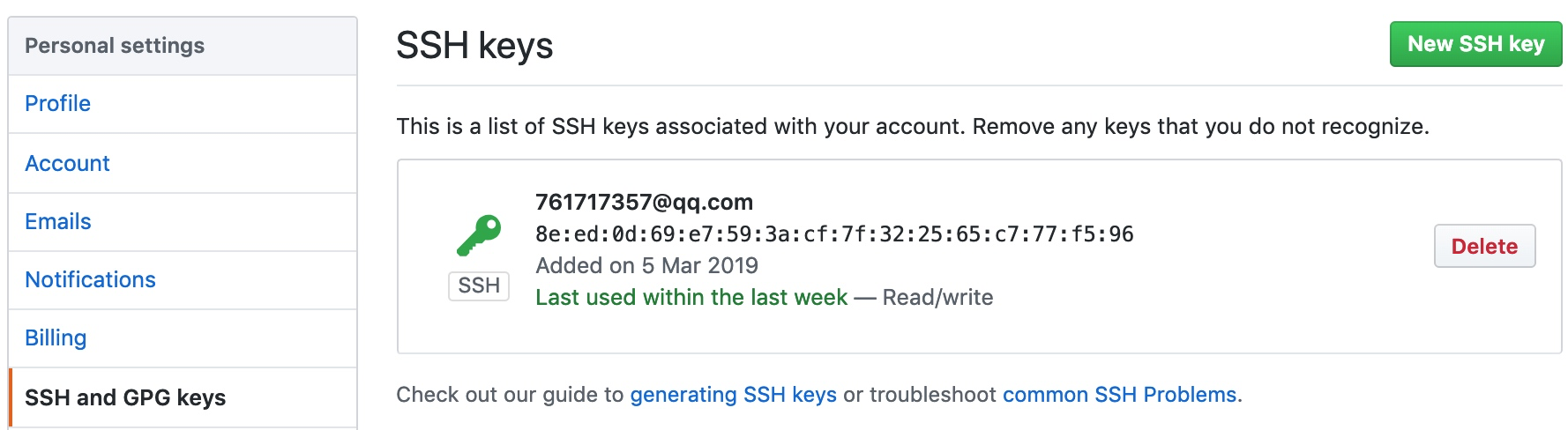
- 配置git公钥:Git 服务器都会选择使用 SSH 公钥来进行授权,配置方法也很简单,在本地通过
ssh-keygen生成密钥对之后,将./.ssh/id_rsa.pub中的公钥添加到github账号SSH key;

- 安装
node.js:brew install node安装,node -v检查是否安装成功;
1 | $ brew install node |
- 安装Hexo:在安装好
git和node.js之后就可以使用npm install -g hexo-cli安装hexo了,可通过hexo version查看hexo版本信息;
1 | $ npm install -g hexo-cli |
本系列教程基于操作系统 macOS Mojave,windows 或Linux 也可作参考。
搭建博客
利用 Hexo 和 Github Pages 搭建博客的基本原理:首先通过 Hexo 将 Markdown 文件渲染生成静态网页,再将静态站点托管到 Github 仓库,利用 Github Pages 服务以网页形式显示仓库内容。

创建站点
成功安装 Hexo 后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件:
1 | # 在目标文件夹中创建新站点,Hexo会从hexo-starter代码库clone代码到目标文件夹 |
创建站点后的文件目录:
1 | . |
node_modules:node依赖包;scaffolds:模版文件夹,用户可自定义markdown模板,默认包含了以下三种模板page:页面模板;post:文章模板;draft:草稿模板;
source:资源文件夹,存放用户所有资源;themes:主题文件夹;_config.yml:在 Hexo 中有两份主要的配置文件,其名称都是_config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置,称作站点配置文件;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项,称作主题配置文件;
生成静态文件
使用 Hexo 生成静态文件快速而且简单:
1 | $ hexo generate |
Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入:
1 | $ hexo generate --watch |
完成后部署,让 Hexo 在生成完毕后自动部署网站,以下四个命令的作用是相同的:
1 | $ hexo generate --deploy |
调试站点
Hexo 3.0 把服务器独立成了个别模块,您必须先安装 hexo-server 才能使用:
1 | $ npm install hexo-server --save |
安装完成后,输入以下命令以启动服务器:
1 | $ hexo server |
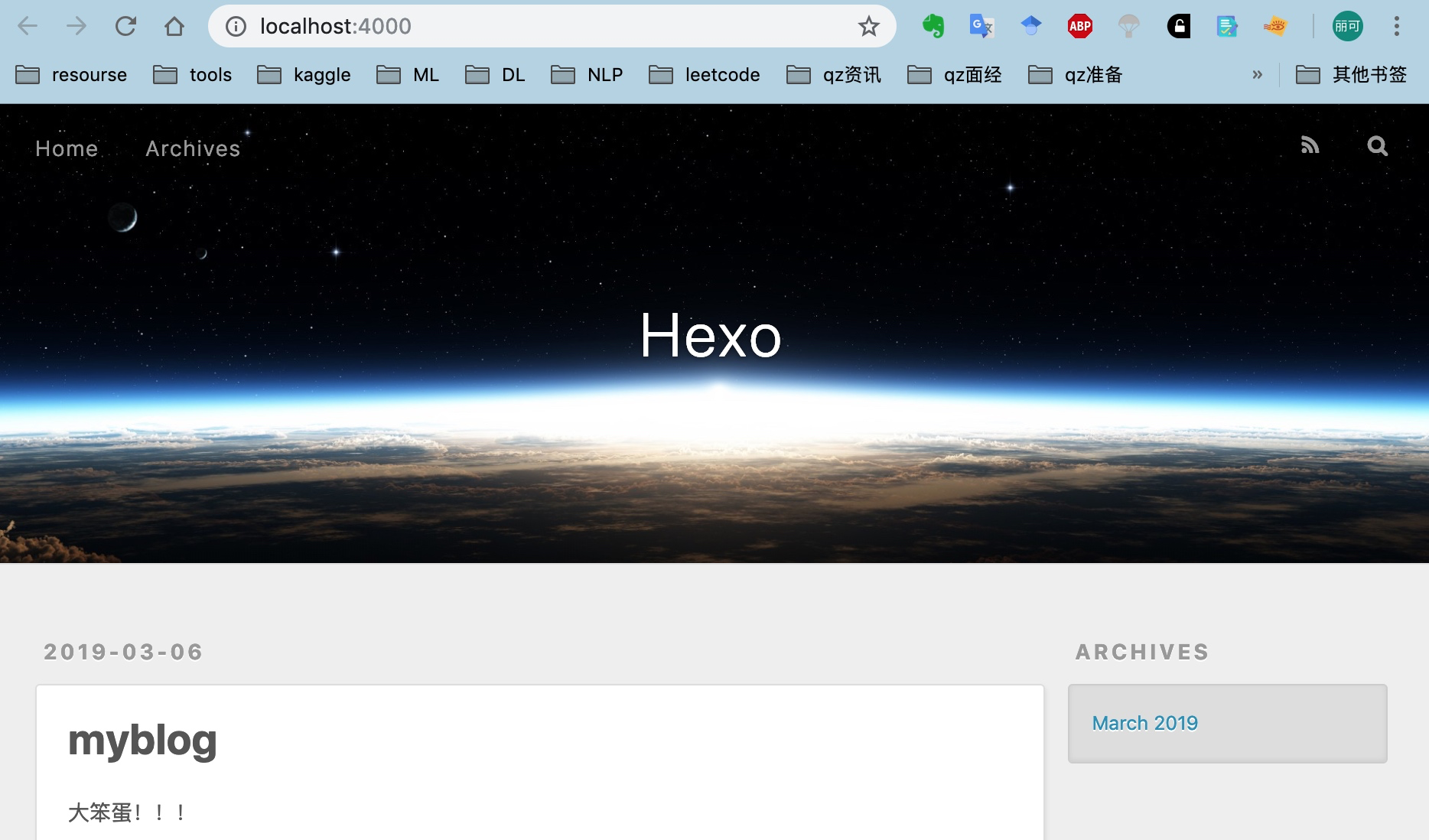
在服务器启动期间,Hexo 会监视文件变动并自动更新,您无须重启服务器,您的网站会在 http://localhost:4000 下启动,效果如下:

如果希望服务器只处理 public 文件夹内的文件,而不会处理文件变动,可以在静态模式下启动服务器,此模式通常用于生产环境(production mode)下:
1 | $ hexo server -s |
- 如果希望以调试模式启动服务器:
1 | $ hexo server --debug |
- 如果您想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,可以在执行时使用 -p 选项指定其他端口,如下:
1 | $ hexo server -p 5000 |
部署站点
将我们的站点部署到github上,需要三个步骤:
- 安装
hexo-deployer-git:该命令需在站点文件目录下执行;
1 | $ npm install hexo-deployer-git --save |
- 修改配置:修改配置文件
_config.yml中的 deploy 配置;
1 | # type表示服务器类型,repo表示仓库地址,branch和message可省略 |
- Hexo 一键部署:如果出现错误请先检查以上各步骤是否正确设置;
1 | $ hexo deploy |
站点成功部署后,站点目录下的 public 文件夹会被同步到相应的 github 仓库中,可以在仓库的 Settings 下找到 GitHub Pages 网页的地址(默认为 <github用户名>.github.io),网页默认效果如下:

至此,一个简易的个人博客就搭建完成了。但是距离一个简洁大方、美观实用的博客系统还有很多地方需要优化。
Hexo 常用命令
现将 Hexo 常用命令整理如下,更详细的说明参见Hexo官方文档-指令:
| 命令 | 简写 | 说明 |
|---|---|---|
hexo init [folder] |
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站 | |
hexo new [layout] <title> |
hexo n [layout] <title> |
新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来 |
hexo generate |
hexo g |
生成静态文件 -d, --deploy文件生成后立即部署网站-w, --watch监视文件变动 |
hexo publish [layout] <filename> |
发表草稿,将草稿移动至_post文件夹 |
|
hexo server |
hexo s |
启动服务器 -p, --port重设端口;-s, --static只使用静态文件;-l, --log启动日记记录,使用覆盖记录格式; |
hexo deploy |
hexo d |
部署网站,-g, --generate部署之前预先生成静态文件 |
hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令 | |
hexo list |
列出网站资料,Available types: page, post, route, tag, category | |
hexo version |
显示Hexo版本 | |
hexo --draft |
显示 source/_drafts 文件夹中的草稿文章 | |
hexo migrate <type> |
从其他博客系统 迁移内容 |
